Senior Product Designer

Coursepoint+ Enhanced
Created fully responsive mobile/tablet views for Nursing Ed. platform used by millions
PrepU
Established organization based taxonomy. Designed customer facing self-service, facilitating global access
Lippincott Ready for NCLEX
Lippincott Ready for NCLEX - Owned end to end NCLEX content, assessments, dashboards, and instructor tools
AI Generated Improvement Plans
AI Generated Improvement Plans - Designed framework for auto-generated improvement resources with ML
Program Curriculum Builder
Program Curriculum Builder - Designed curriculum builder for faculty leads to create templated course/reports
Nursing Center + NurseTim
Designed a continuing education platform for practicing nurses and students (Nursing Center)
Designed a continuing education platform for nurse faculty and leadership (NurseTim)

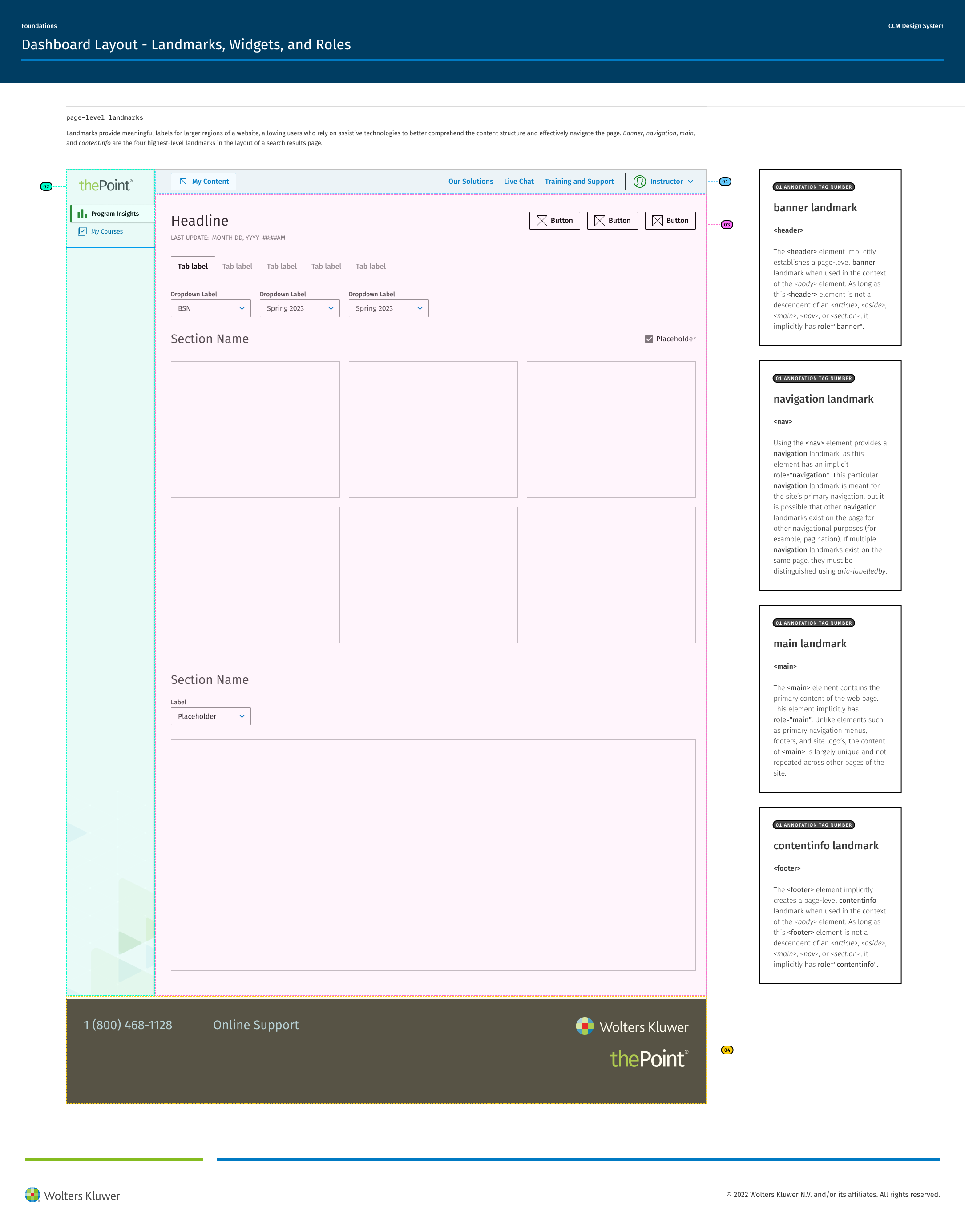
Creating a Design System



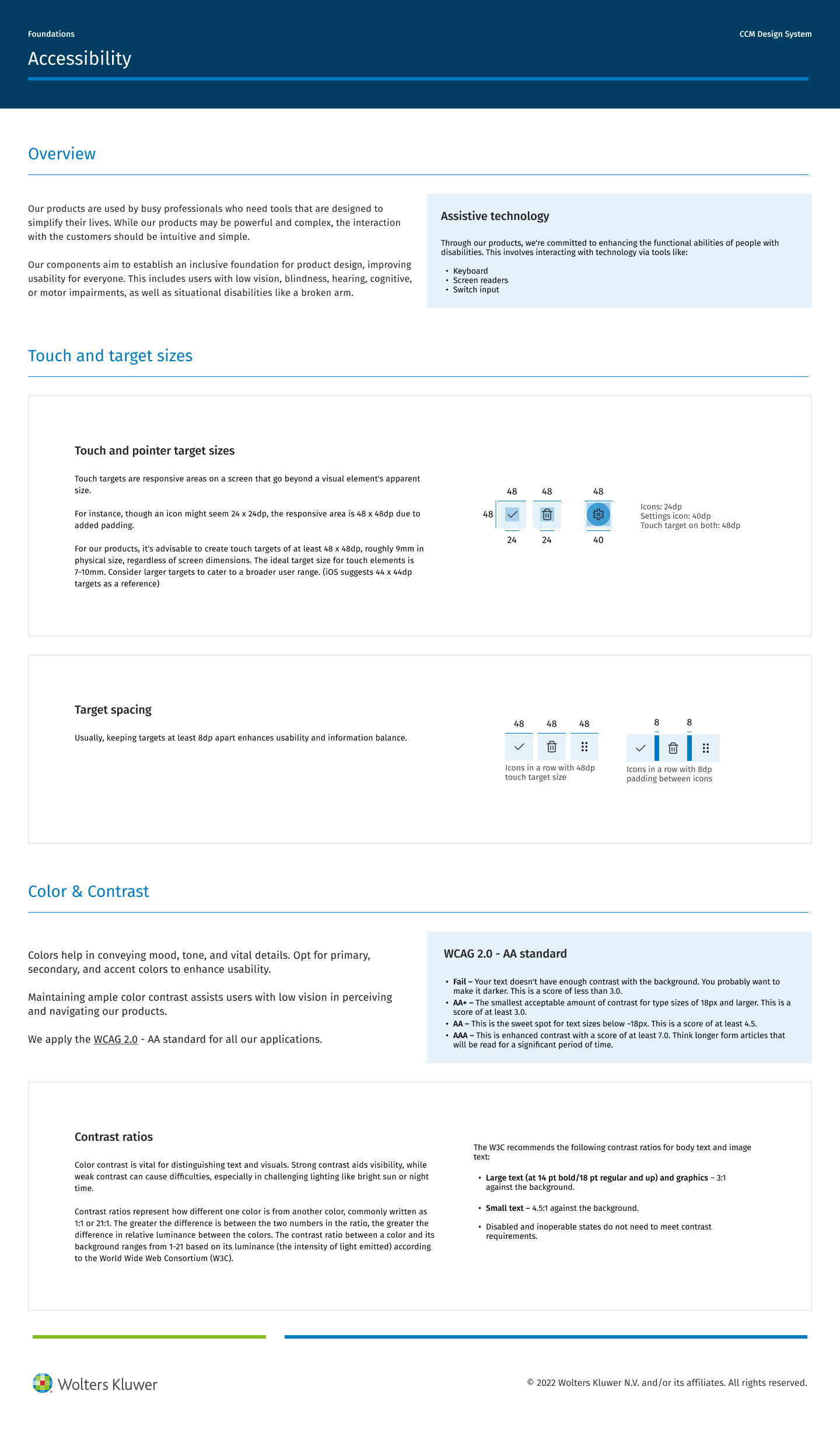
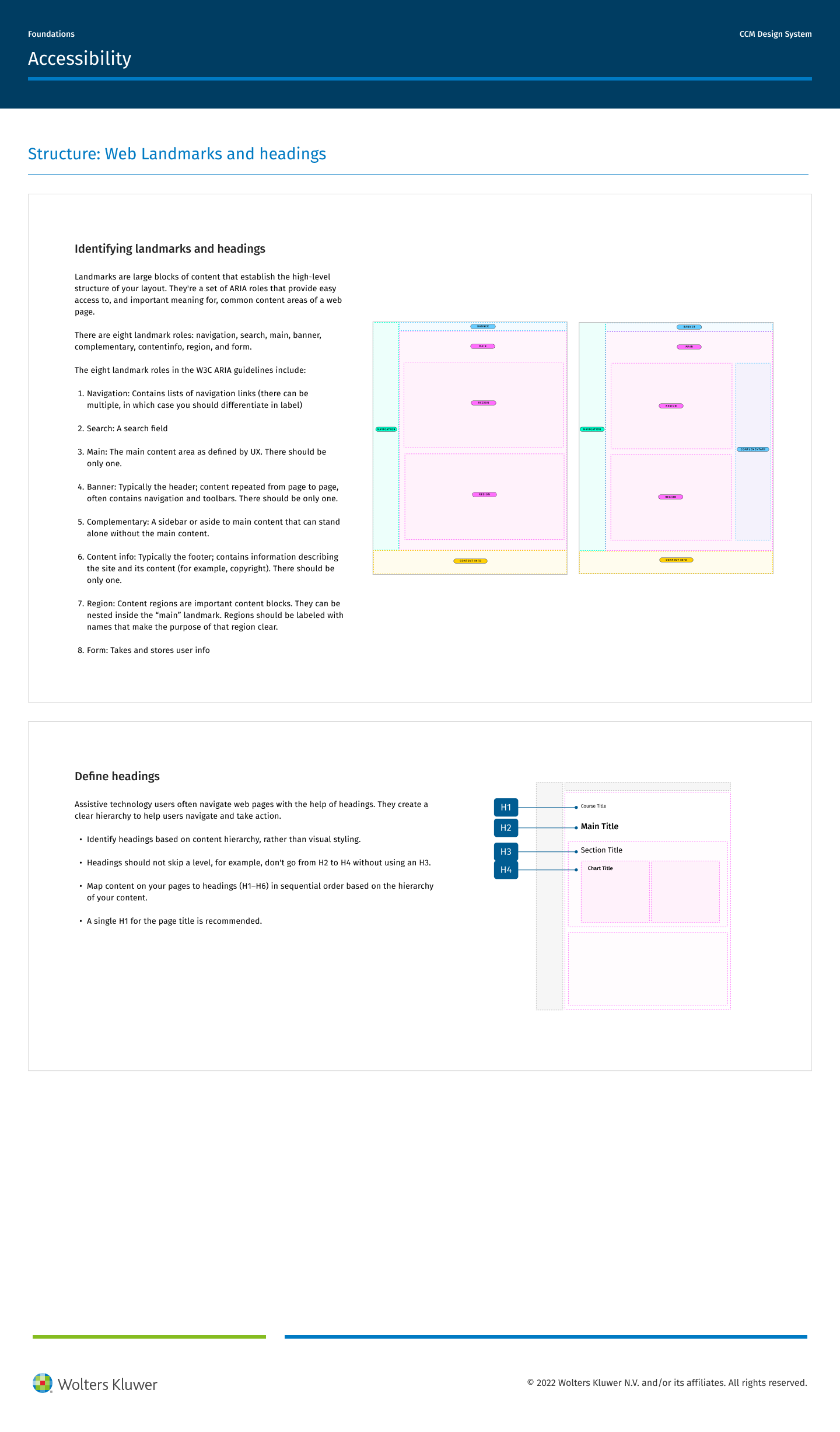
Establishing Accessibility Standards



UX + Architecture


Tools


Services Innovation Engineering Team (S.I.E.T)

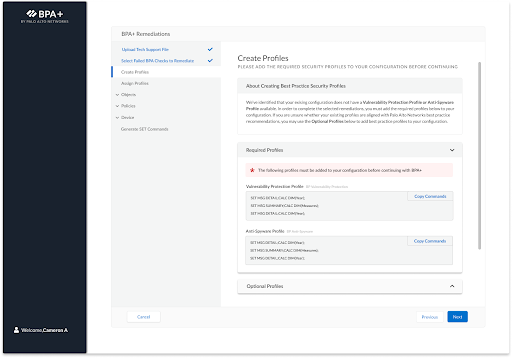
BPA+ Configuration Wizard
Automated firewall configurations and remediations. Saving hours, money, and risk (all in 7 figures)

Automated Service Delivery Platform
Fully integrated support suite, leveraged by all Support Engineers

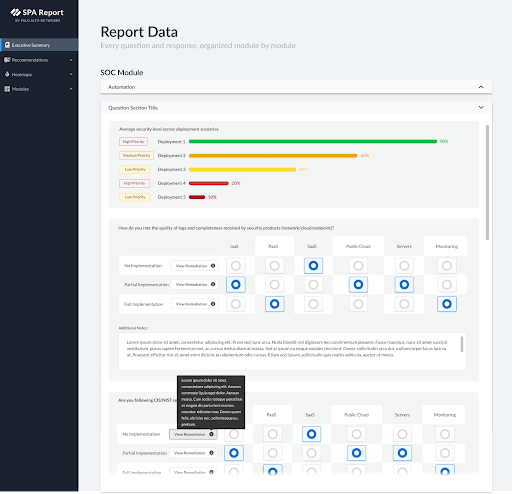
Security Posture Assessment - Report
Multi-purpose tool facilitating field forensics, capture, and automated delivery of mission critical business data

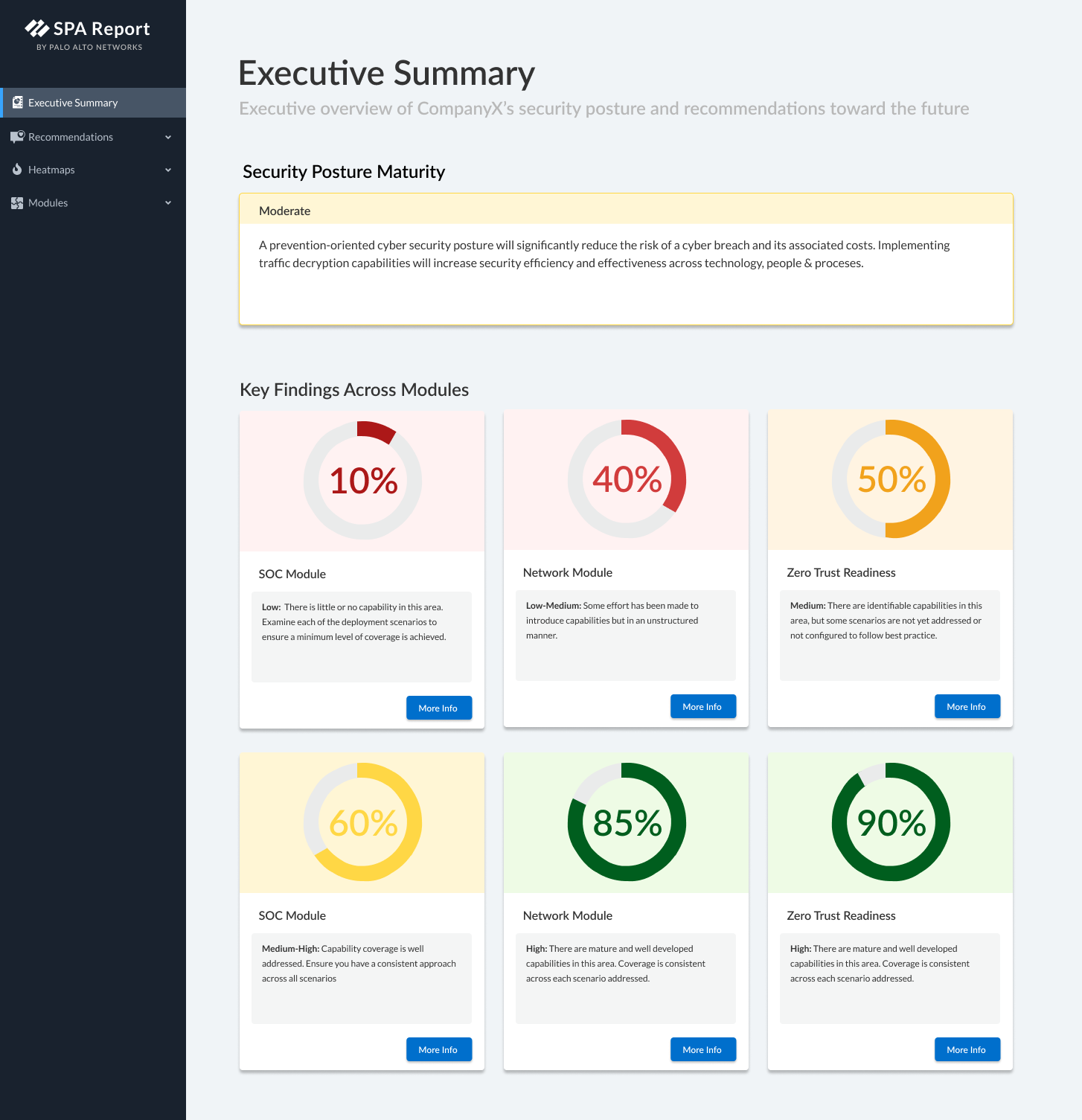
Security Posture Assessment - Executive Summary
Automated summary catered to C-Suite Executives of Multinational Corporations

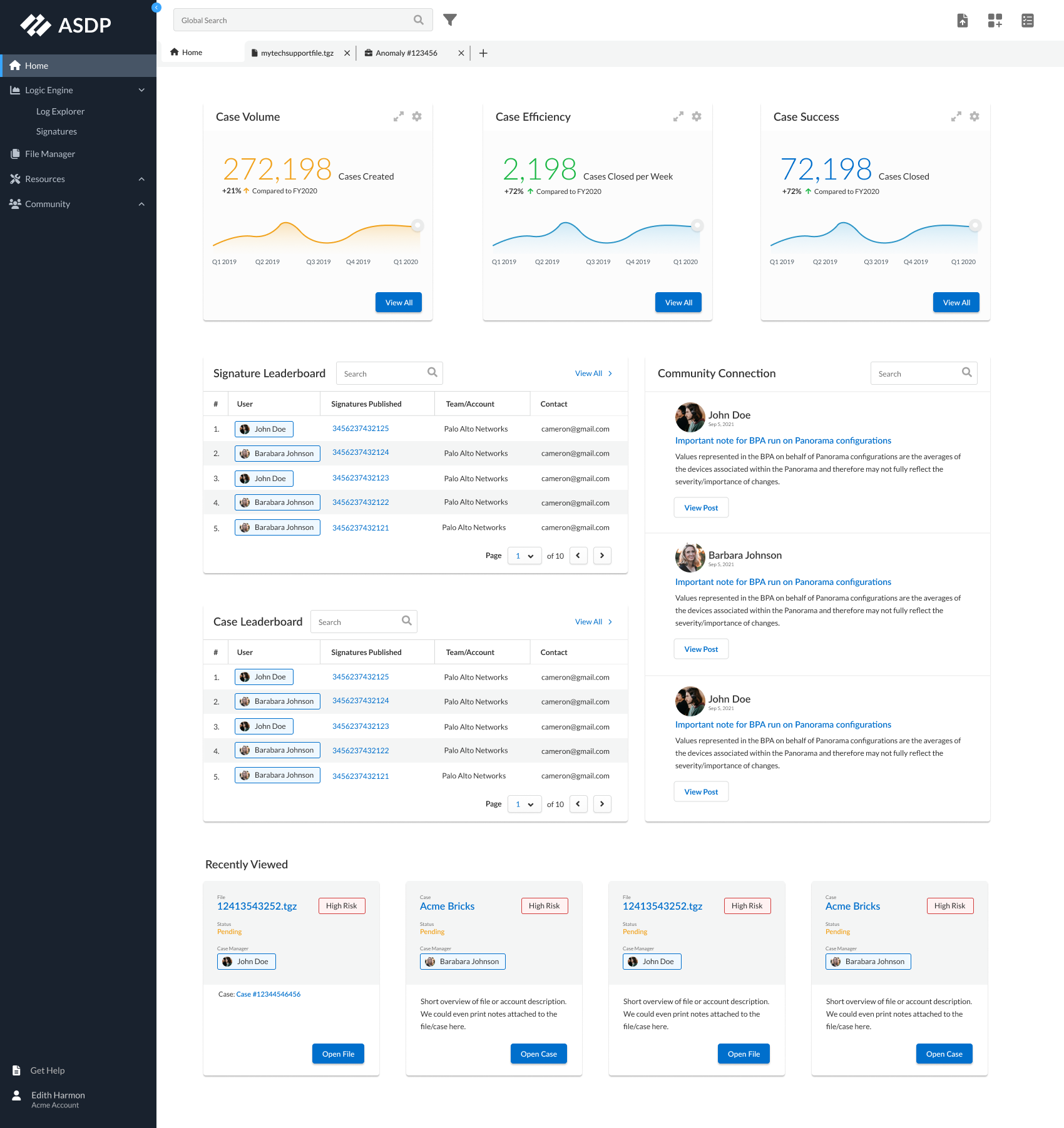
Automated Service Delivery Platform
Global release to millions of support providers allowing automatic detection, logging, and analysis of security vulnerabilities

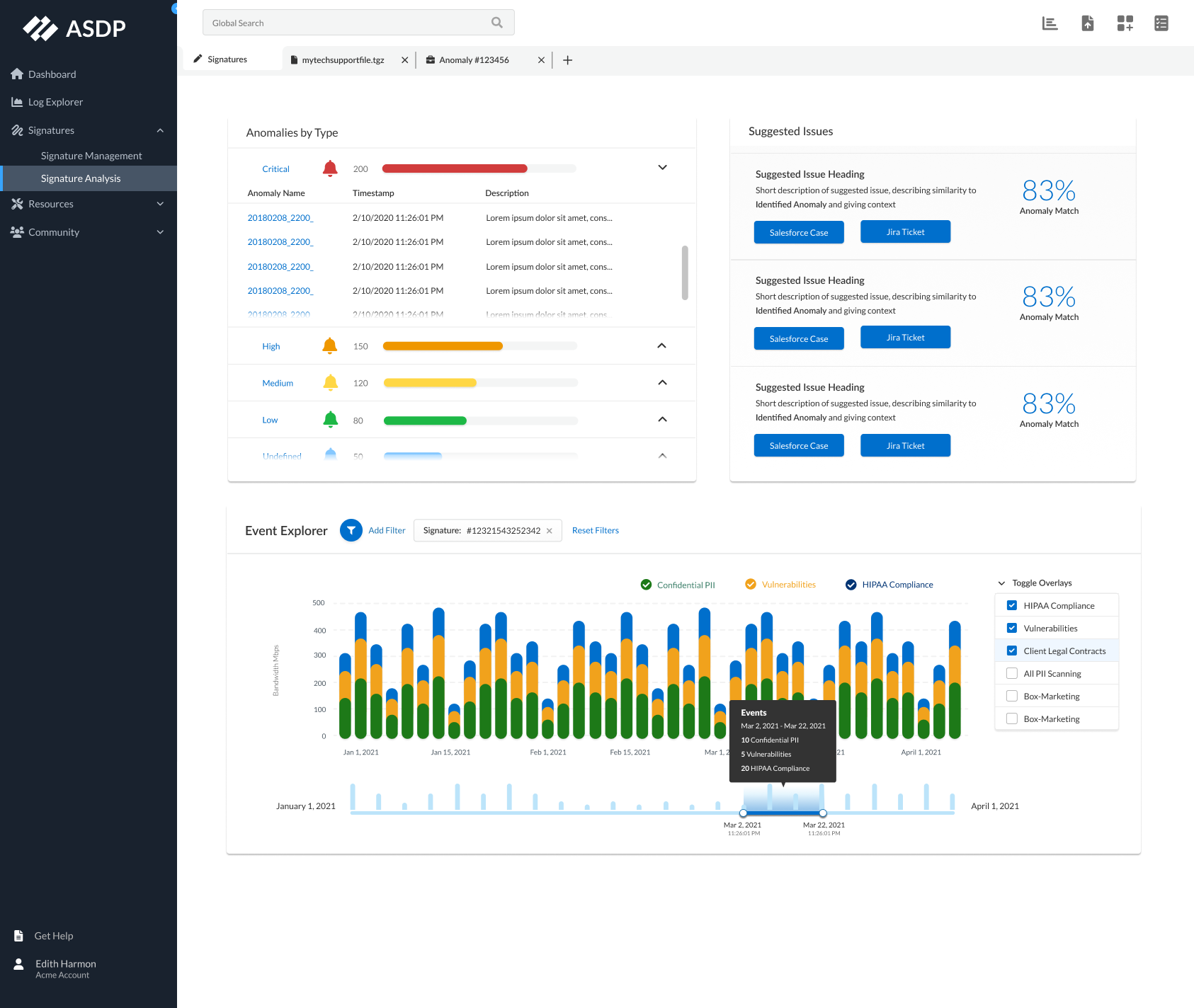
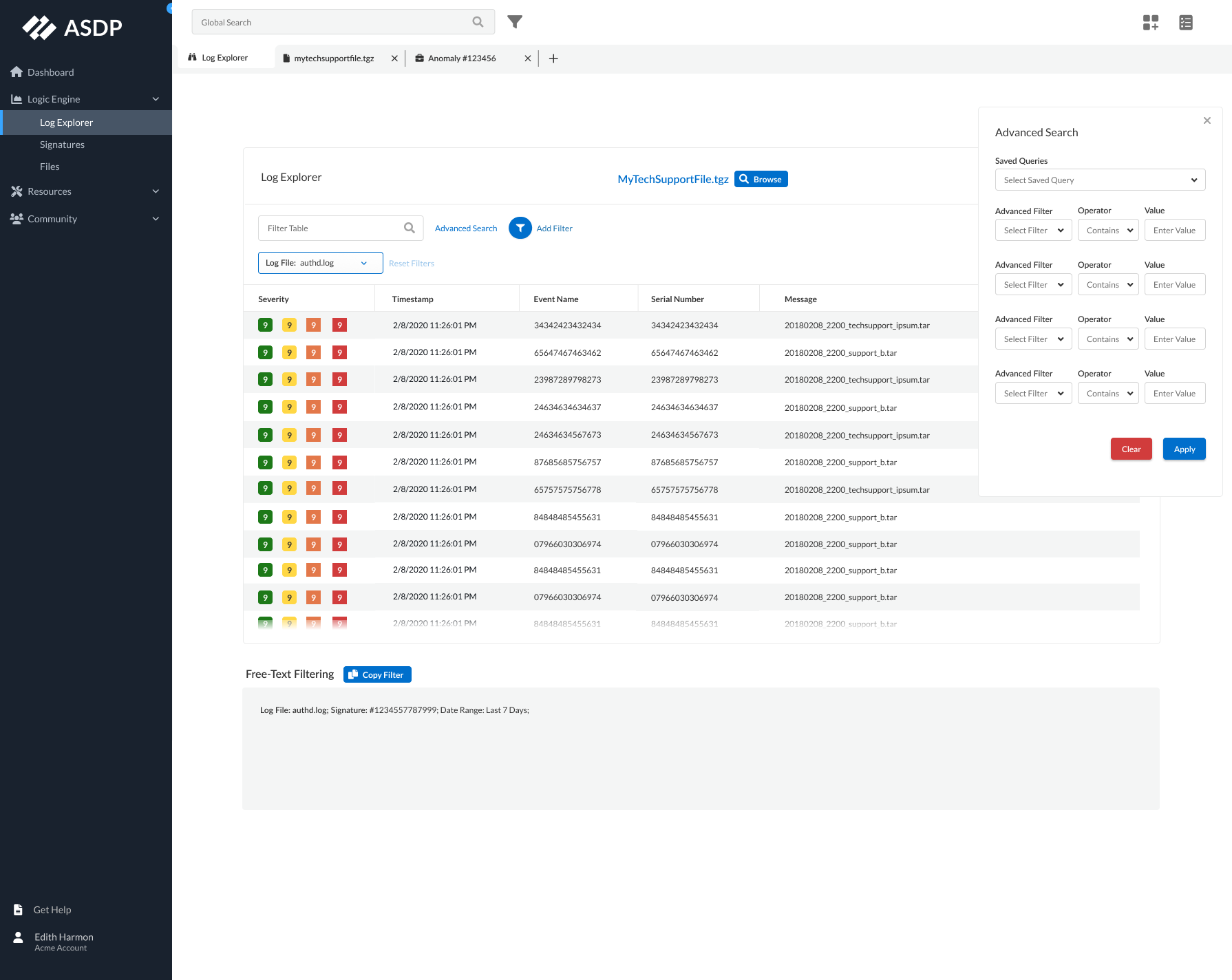
Automated Service Delivery Platform - Log Explorer
Tools which provides analysis of log files to detect anomalies. Advanced file decompiler and complex filtering

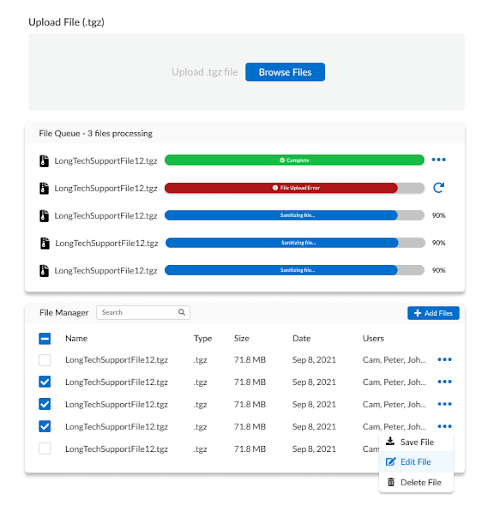
Generic File Ingester
Micro-frontend application centralizing all customer asset transfer (+20pb data)

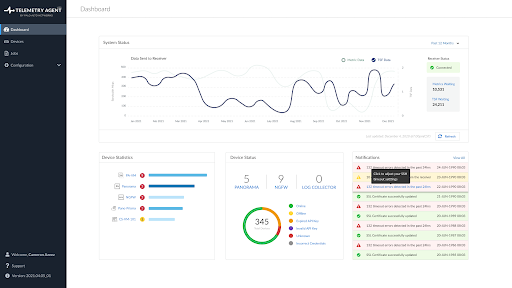
Telemetry Agent
Cross org collaboration with Business, Product, IT, and Operational stakeholders
Customer Experience Team (CX)

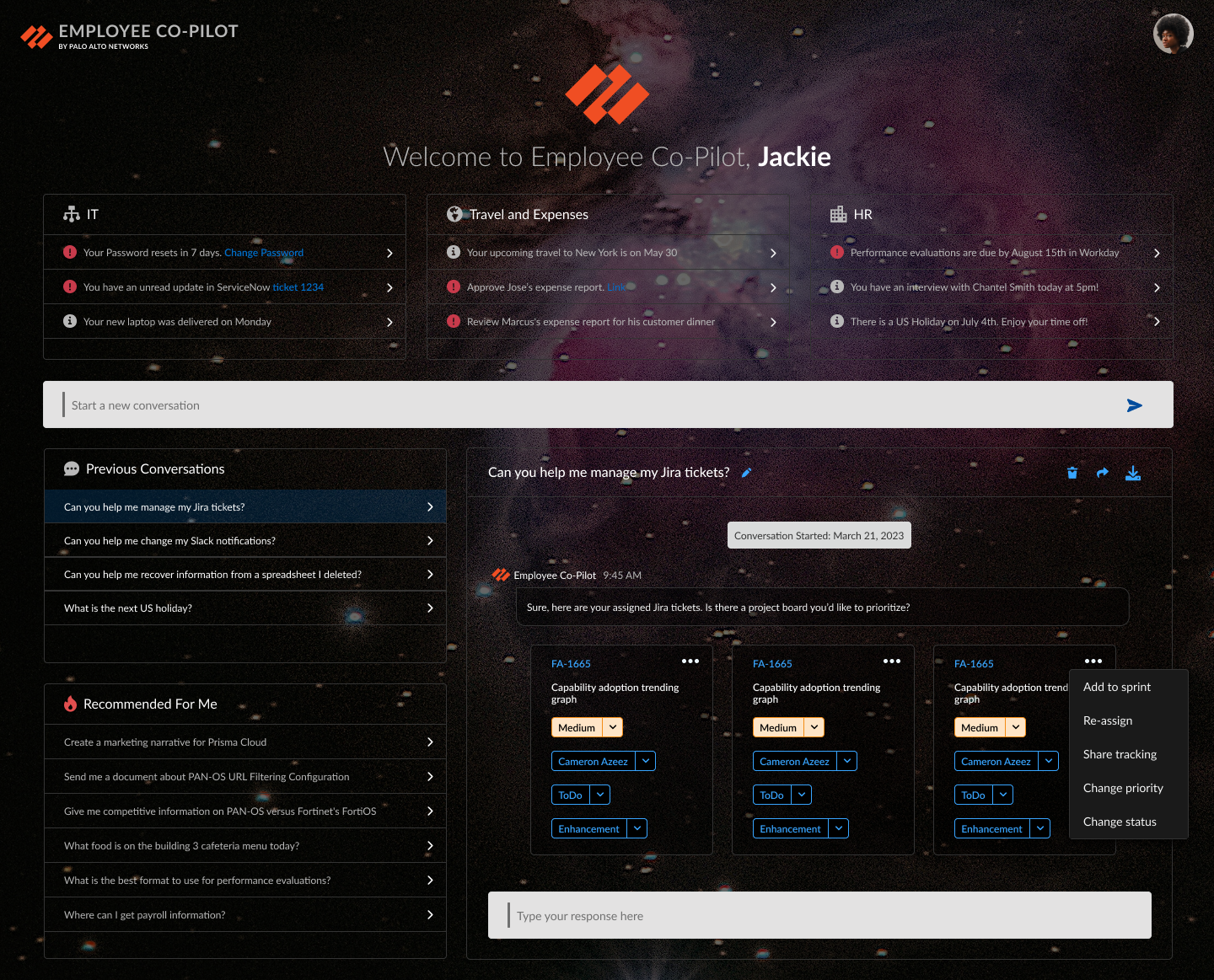
Co-Pilot
AI-enabled platform for leveraging on-demand PANW services. This application helps cybersecurity professionals perform automated tasks across PANW data repositories.

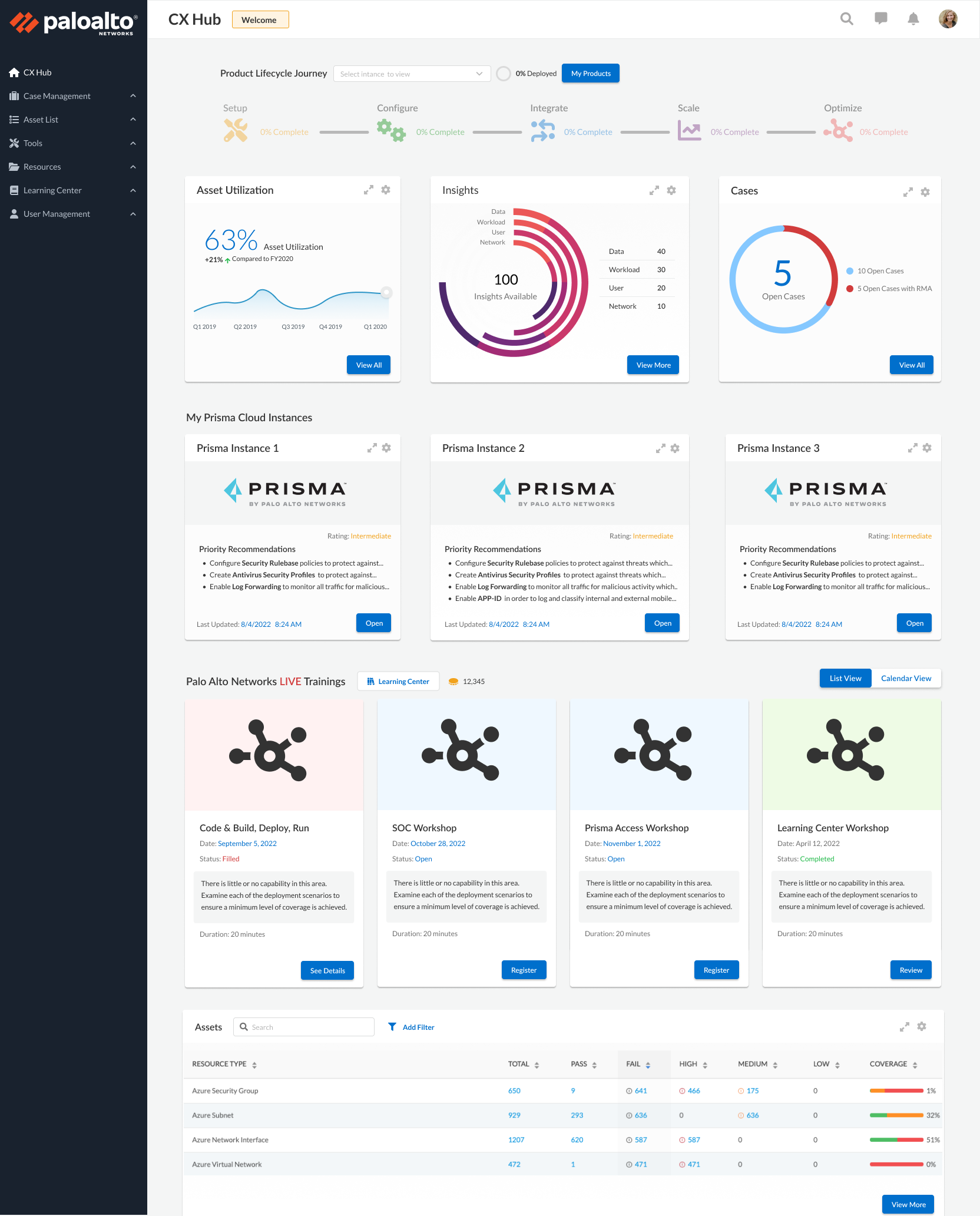
Customer Experience Hub
Complete lifecycle journey management for corporations. Manage configuration and efficacy across all NGFW and Cloud-Based Services

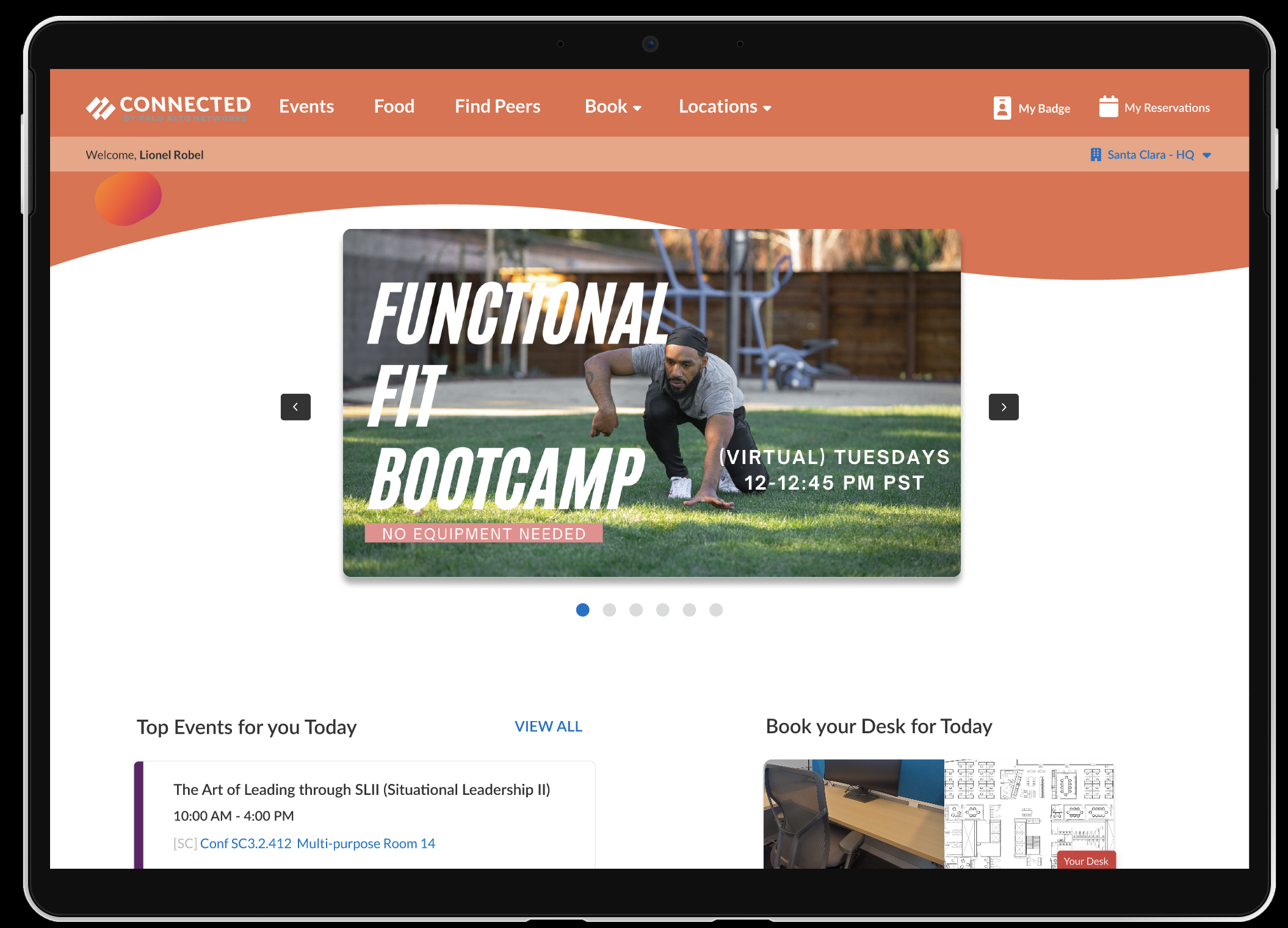
Connected Desktop App
Internal release to all 17,000 employees globally, offering a suite of productivity and office services
Network Security UX Team (NetsecUX)

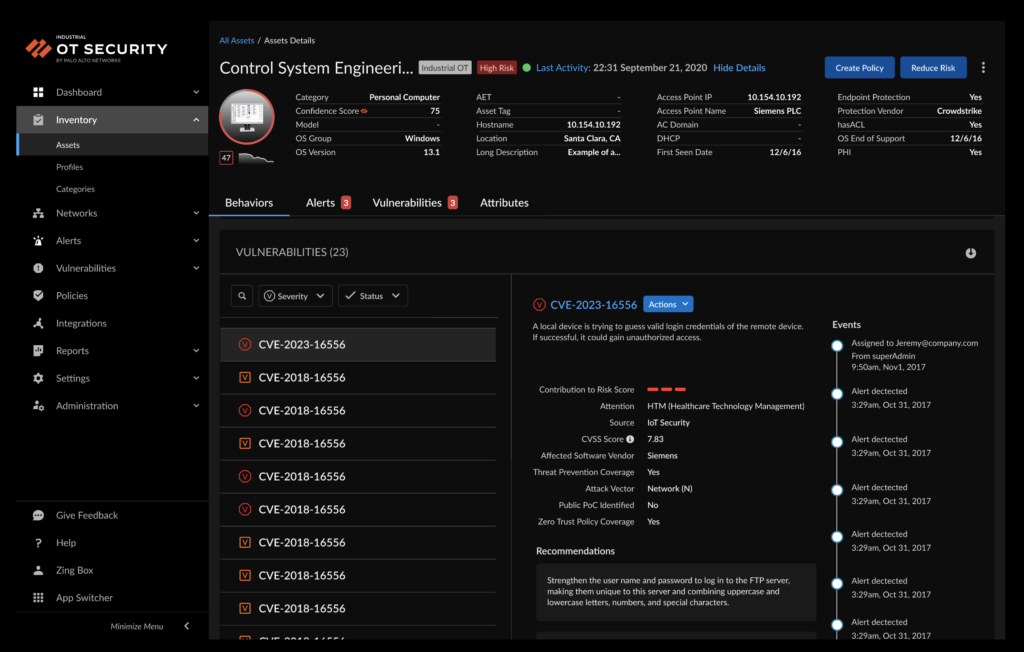
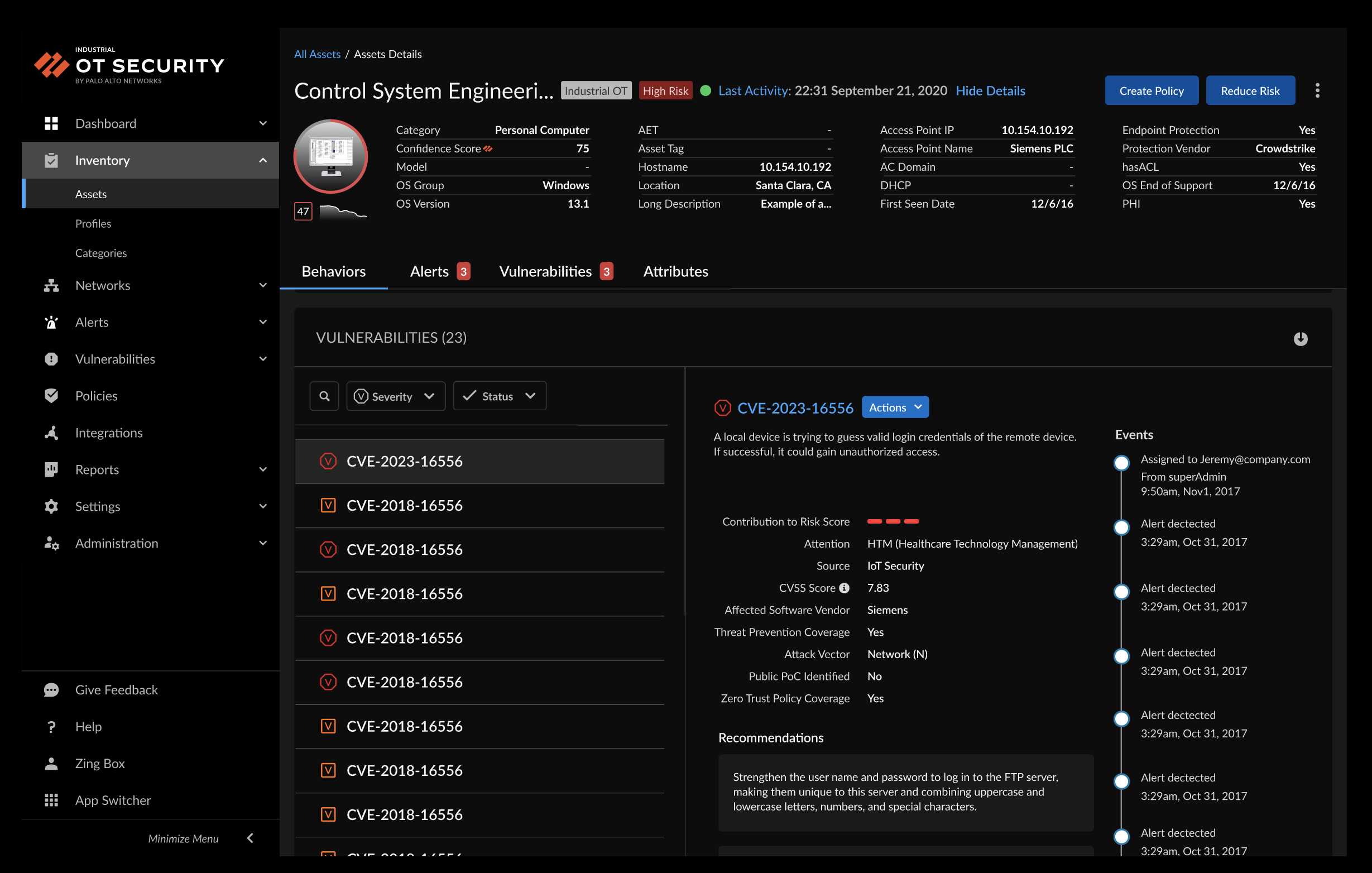
IoT Device Details - Alerts
Global release to millions of customers across Industrial, Medical, and IT sectors

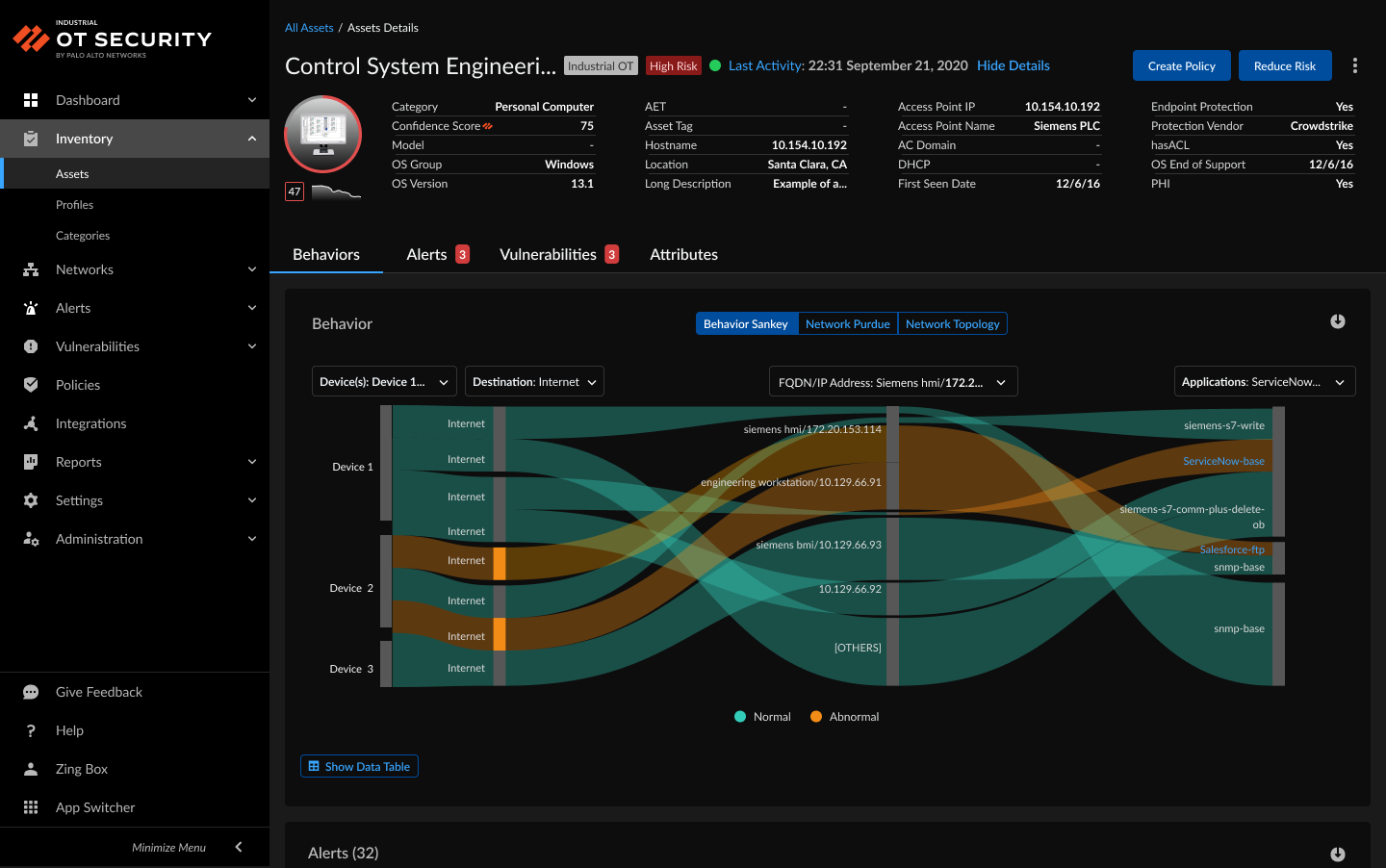
IoT Device Details - Behaviors
Global release to millions of customers across Industrial, Medical, and IT sectors

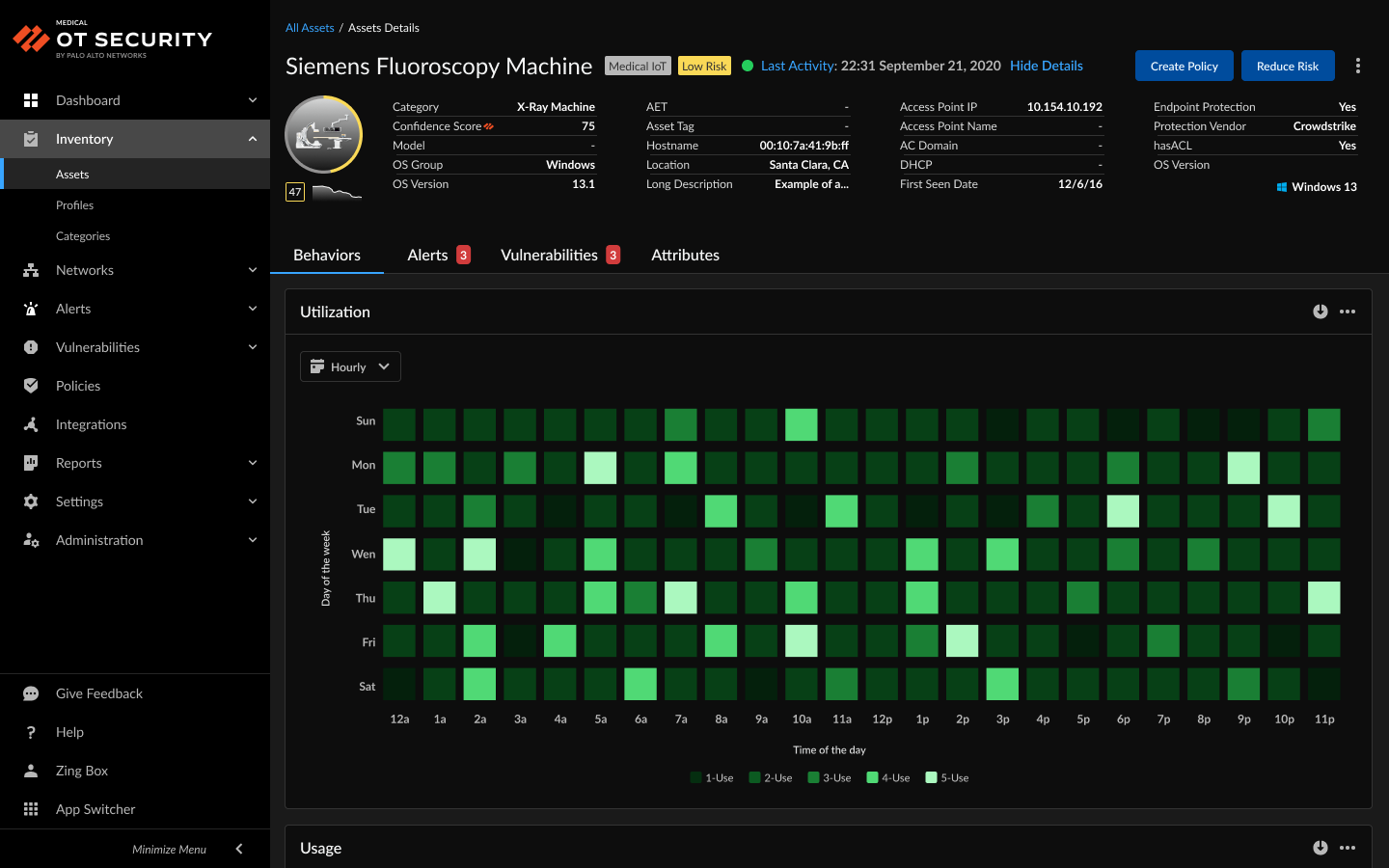
IoT Device Details - Medical
Global release to millions of customers across Industrial, Medical, and IT sectors
Tools
Accomplishments

Tools

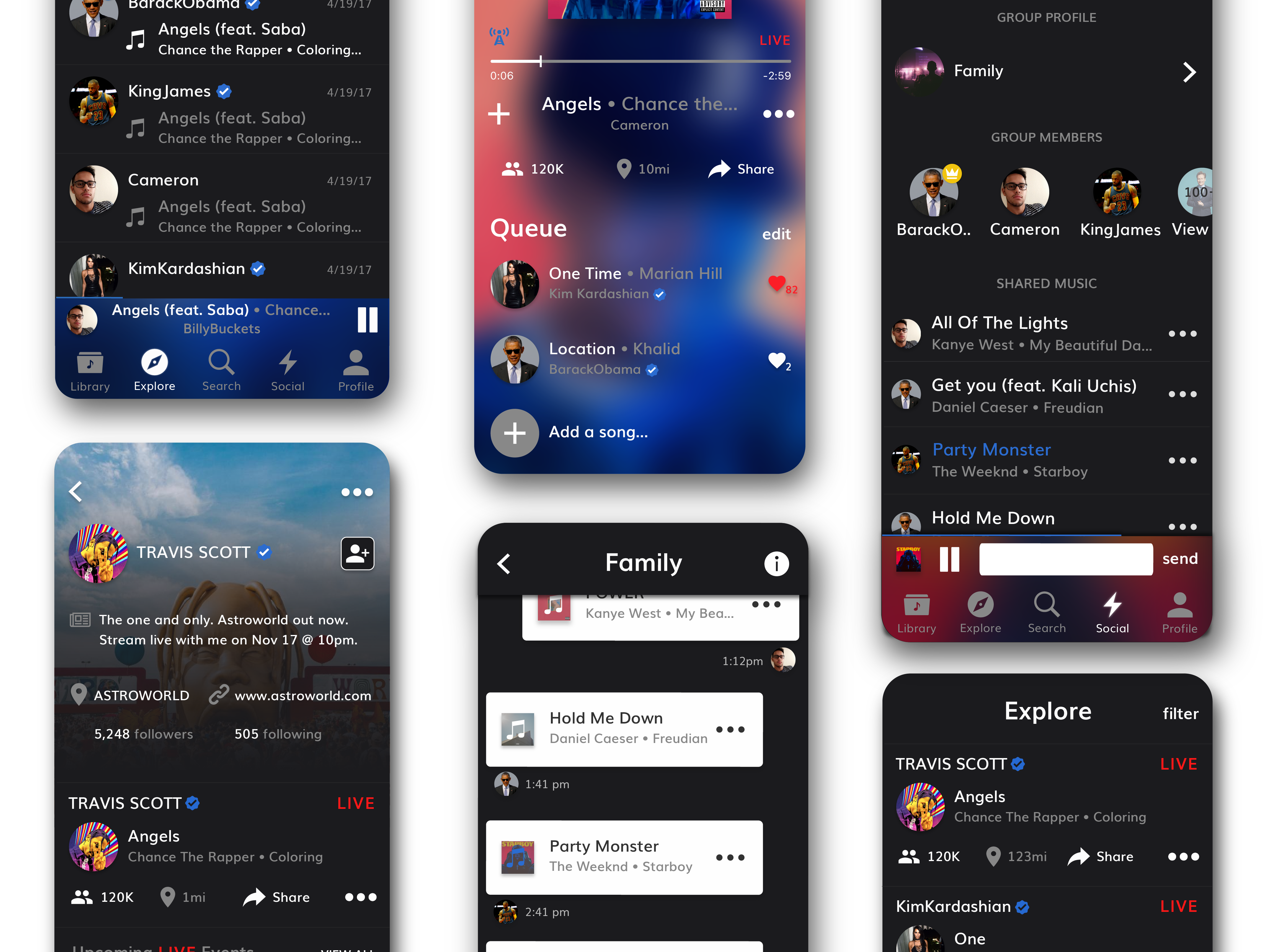
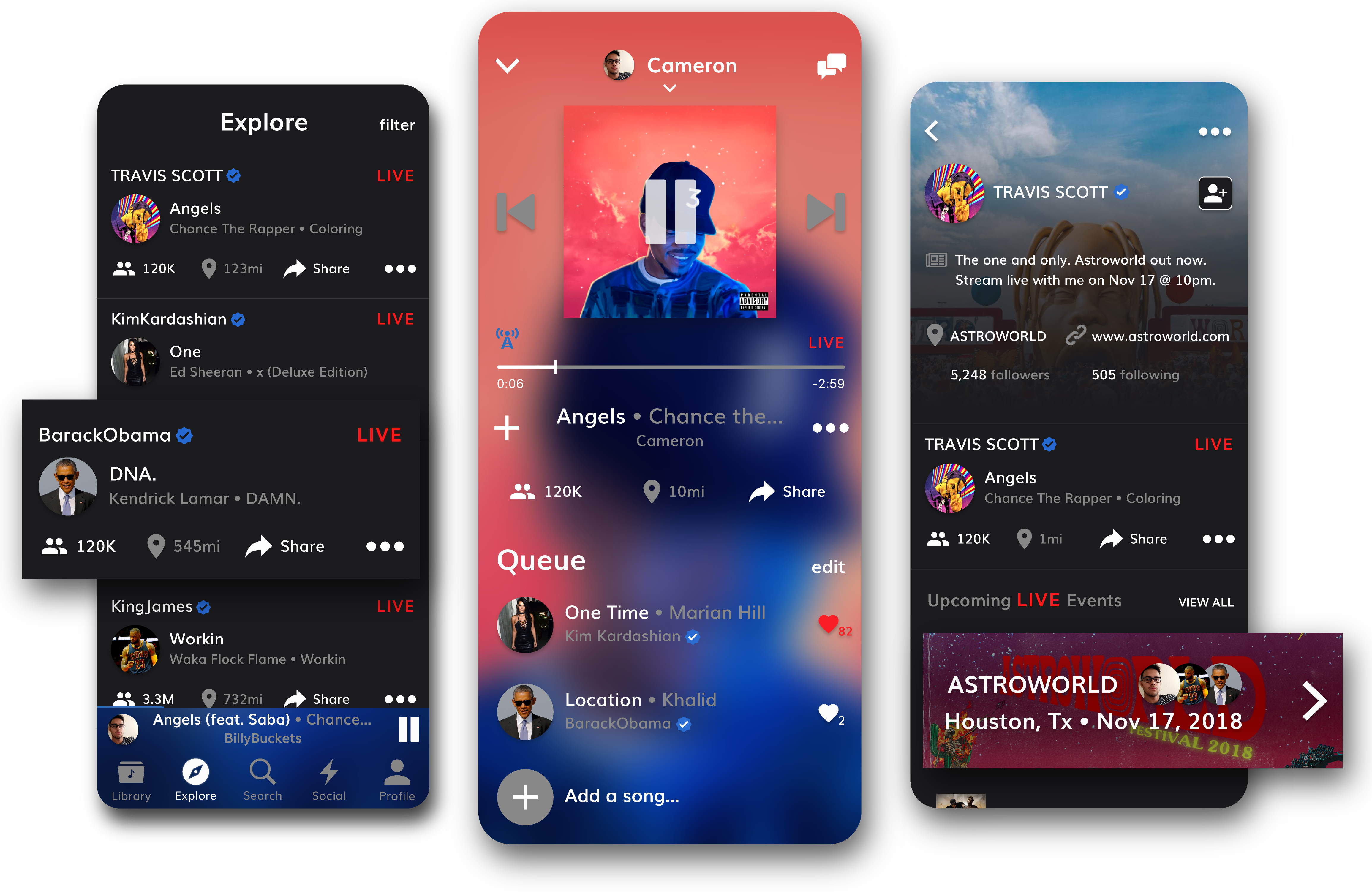
Brassroots is the future of music streaming enabled technologies. Using proprietary API’s, Brassroots enables streaming services like Spotify to create never before seen functionality and experiences. Starting in early 2016 I conducted research into the general consumer use of streaming services. With strong data revealing several recurring pain-points, I created the first Lo-Fi wireframes for the Brassroots platform. Over 10 months I iterated over the Lo-Fi wireframes and created Hi-Fi wireframes to serve as the beginning of a working prototype. With a working prototype created, our team was able to pitch and raise capital from an established VC firm. After significant development Brassroots is currently available in beta for iOs devices.

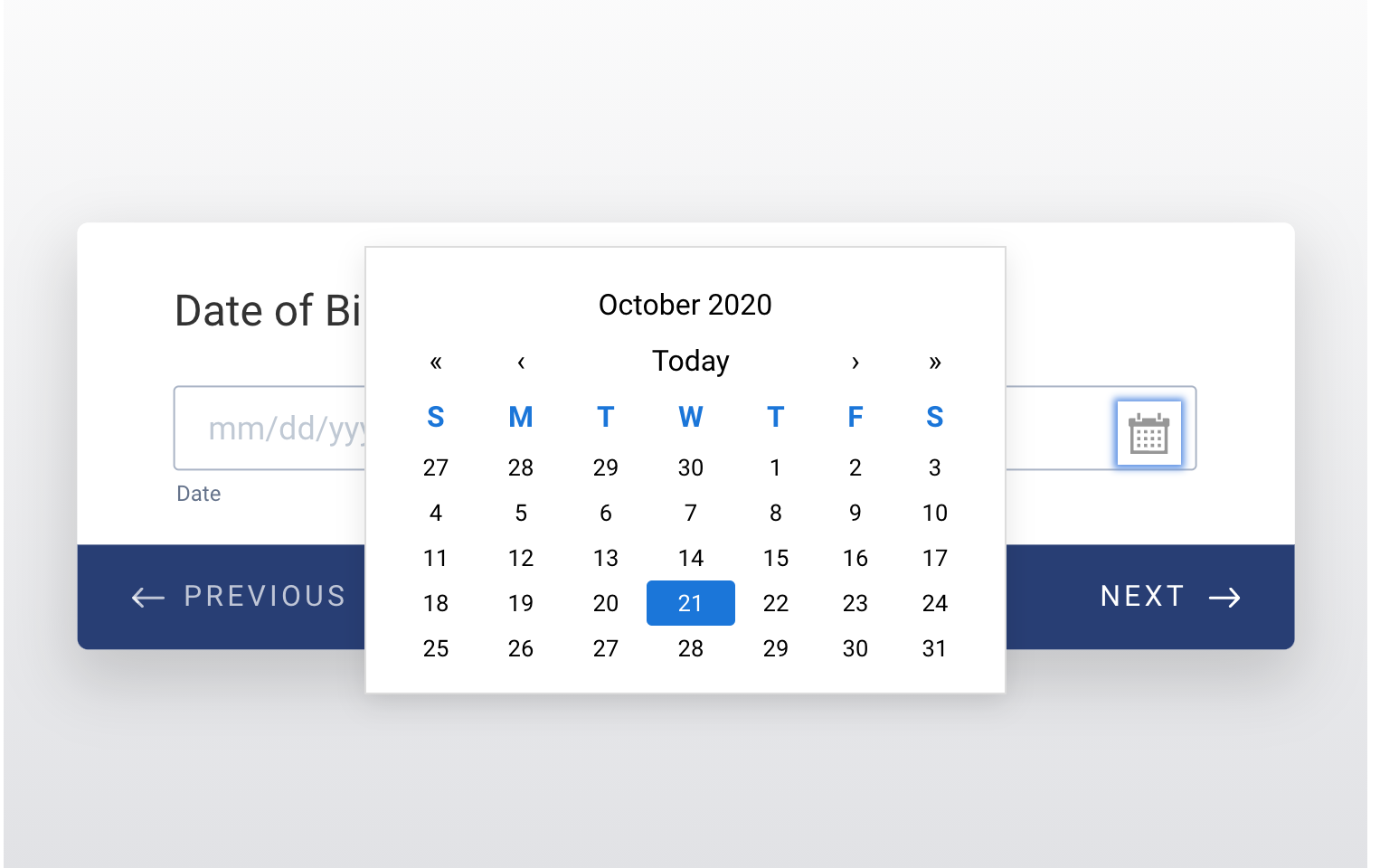
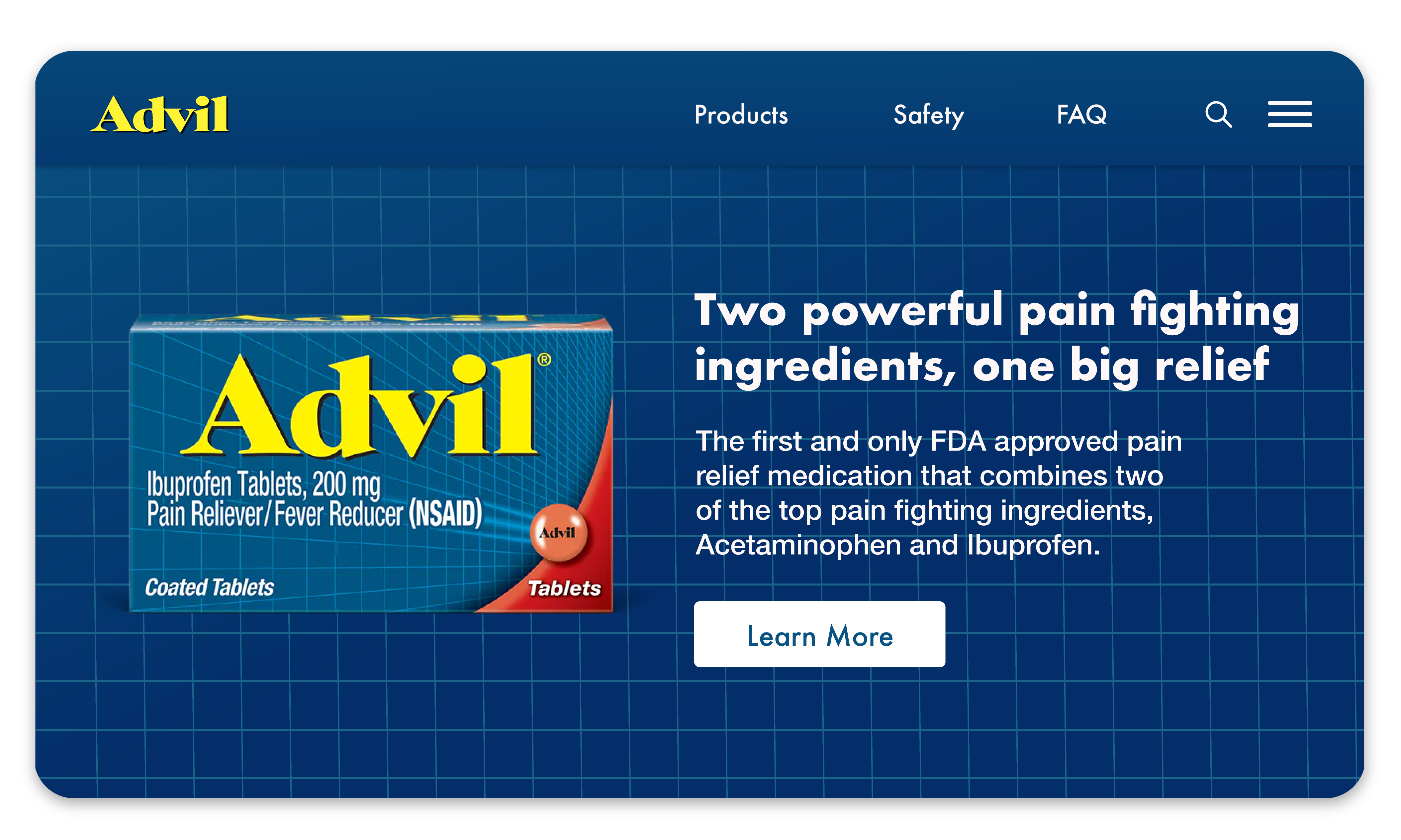
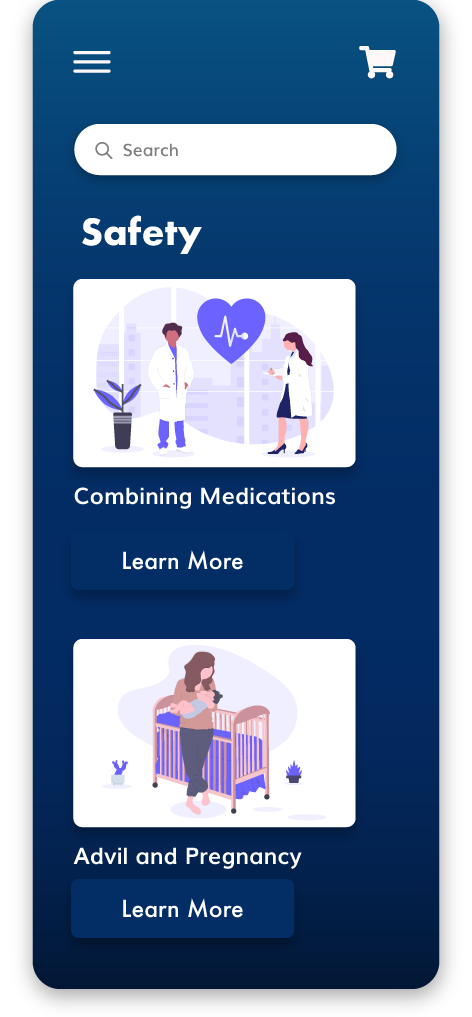
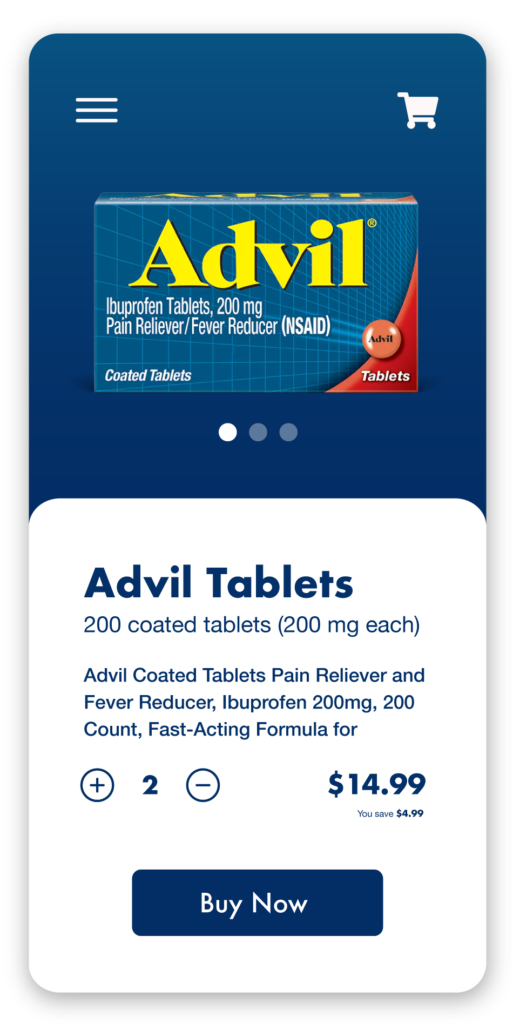
This Advil concept was created for GlaskoSmithKlein (GSK) Pharmaceuticals as a re-design pitch for their massive overhaul of all the Advil product websites. GSK was seeking a human-centered website design that unified their product line into a cohesive interface. Customers should be able to seek important safety information, purchase Advil products, and browse local pharmacies.
Tools




Tools

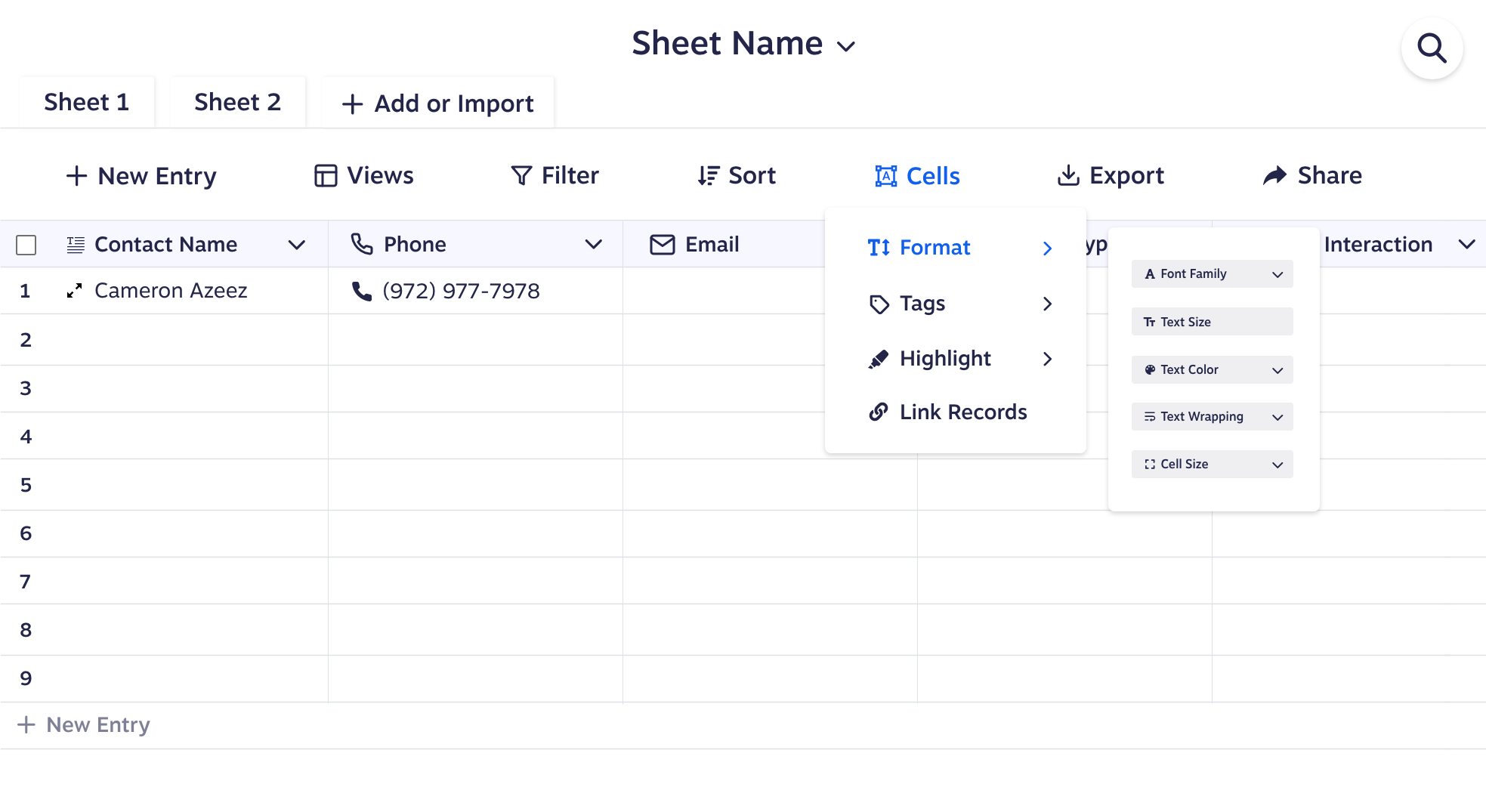
I created a concept for Nextiva’s CRM platform re-designing the way their data table visualization worked. Nextiva requested features such as tagging, customizable views,
filtering, and collaborative tools. They wanted a custom CRM experience that felt as easy to use as spreadsheet while packing the same punch. With features such as custom entry forms, powerful linked records, and native digital calling, I created a solution that simply incorporated all of the features you’d expect in a CRM in a fun, easily-digestible spreadsheet application. The power of the application comes from the dynamic fields which allow for custom data with specific interactions created around each. This data may be parsed into sheets, filters, sorted, or highlighted views for custom operational uses. What feels like a simple contact directory, is actually a fully powered CRM and spreadsheet built into the same interface.

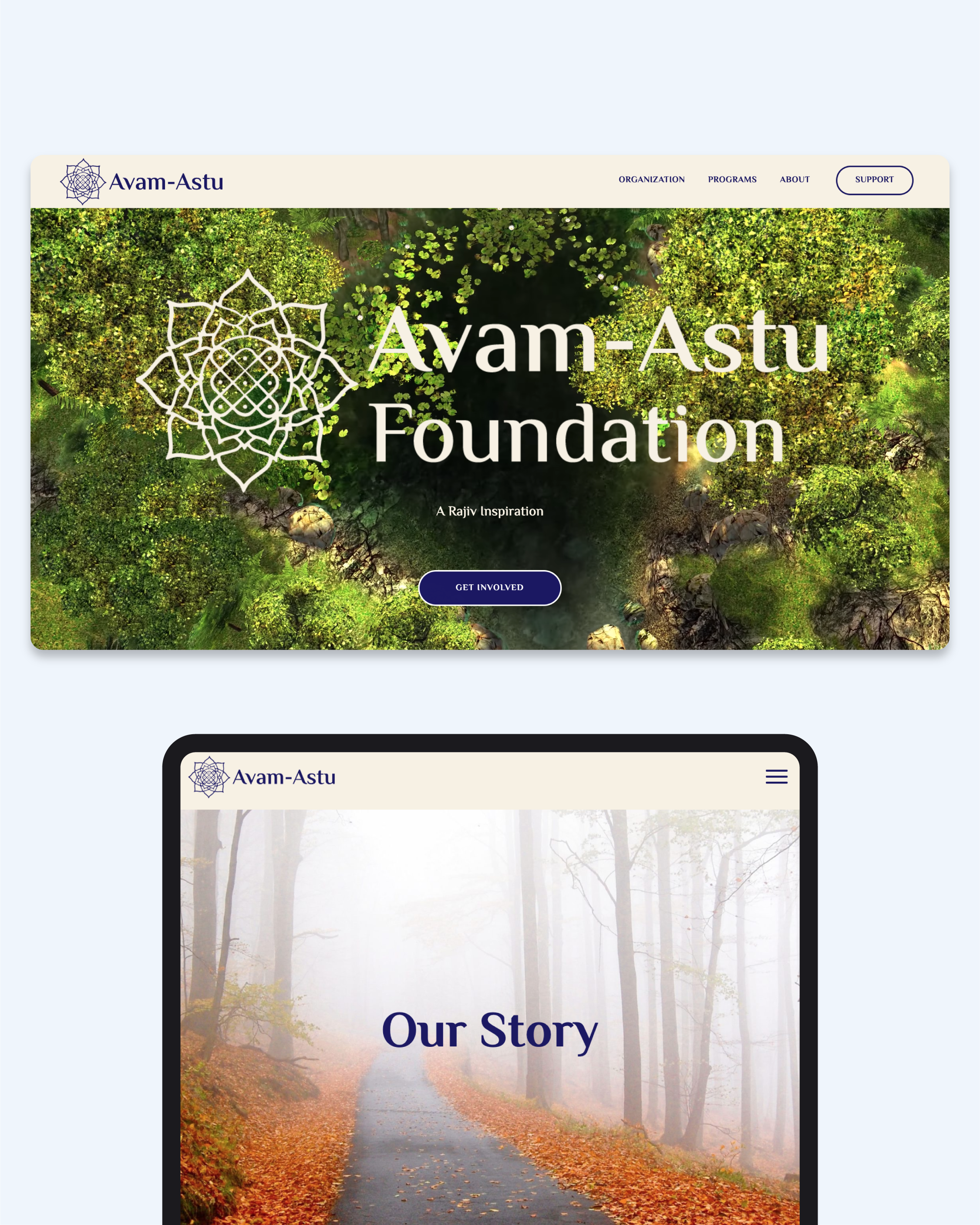
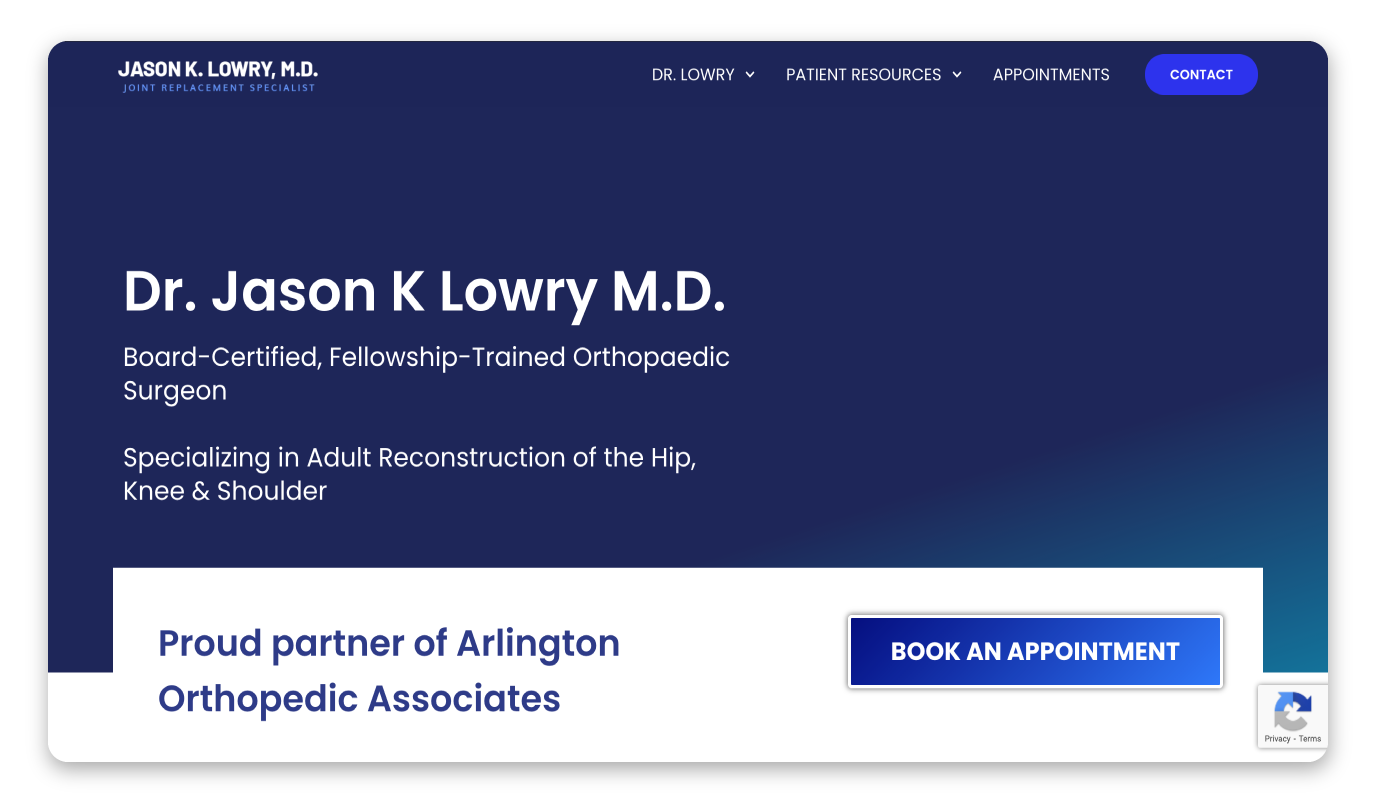
Dr. Jason K. Lowry is a nationally recognized orthopedic surgeon specializing in hip and knee replacements, currently practicing in the North Texas area. I built a new website for his practice in order to facilitate the distribution of important medical information between his patients and staff.
Tools


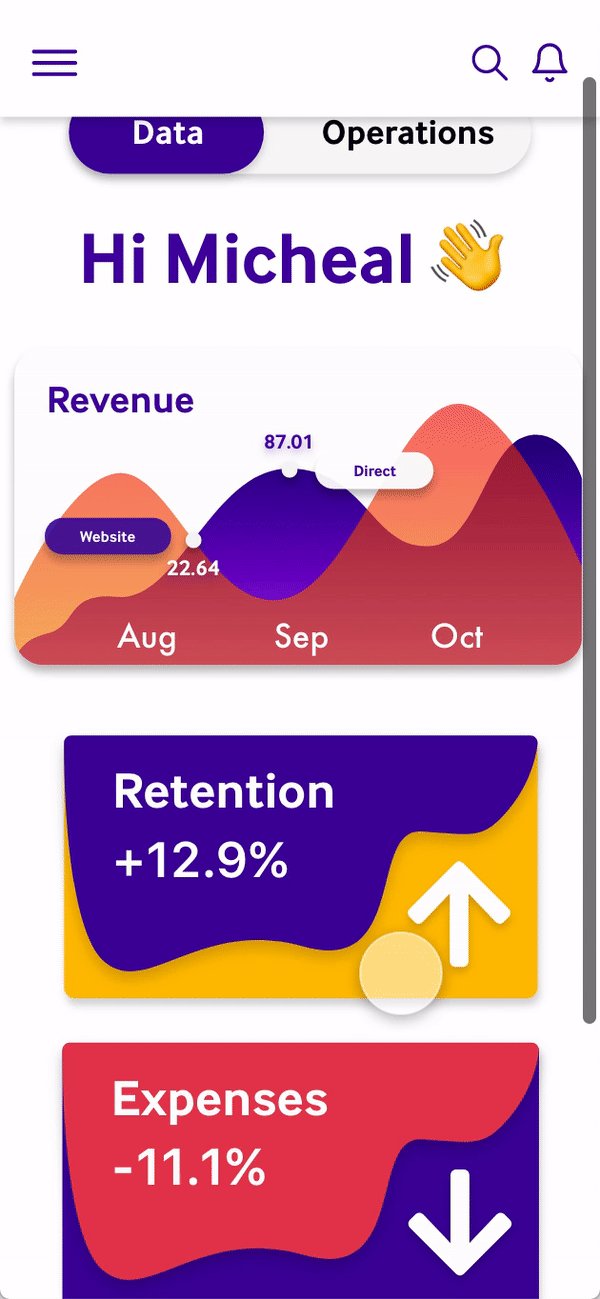
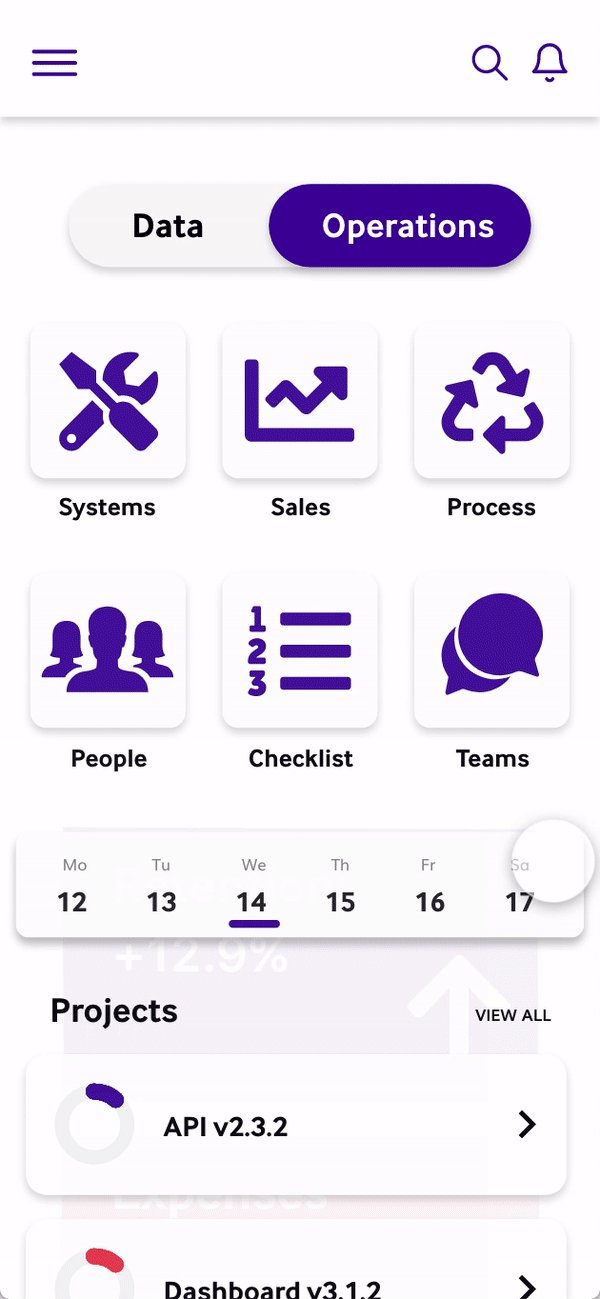
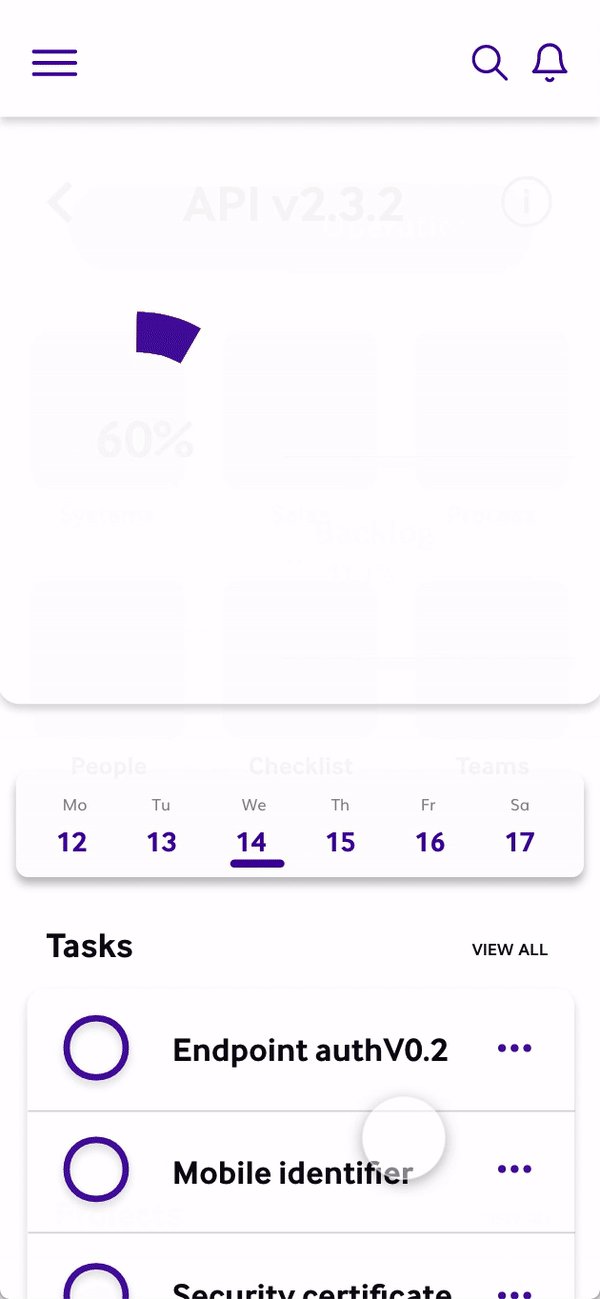
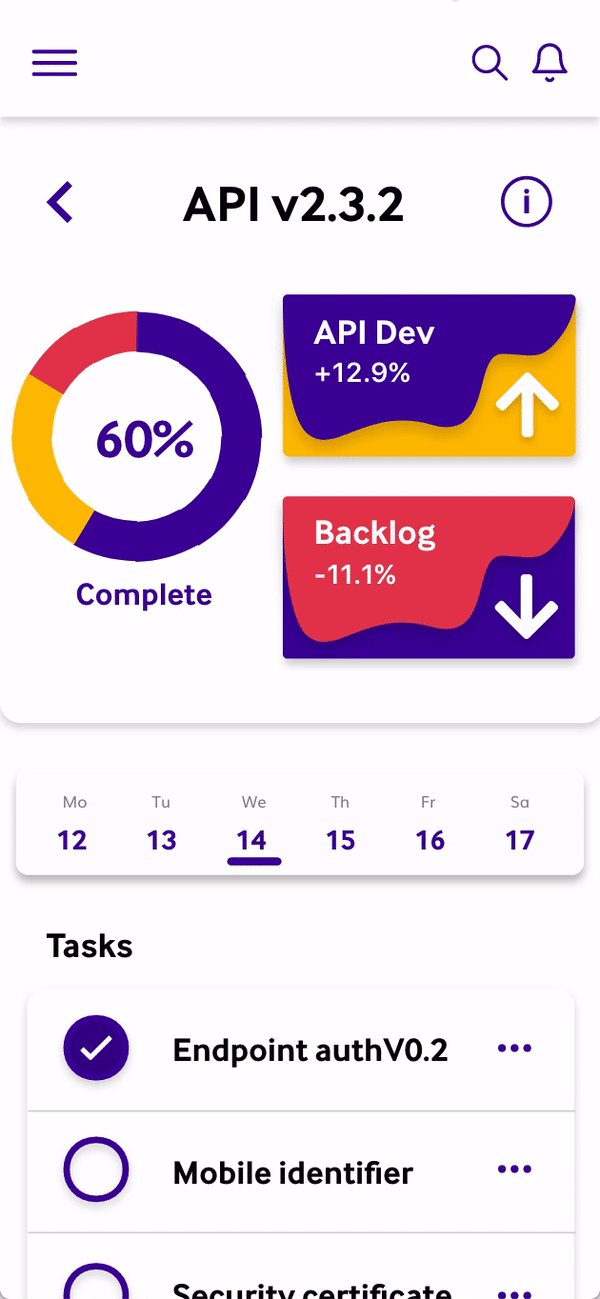
Operations Dashboard
This responsive dashboard gives team members the ability to quickly view important data and key-performance indicators from any device. Smoothly responsive between desktop and mobile, all of the wire-framing and animations for the dashboard were created in Adobe XD using global components, assets, and styles. Each component is designed to push the aesthetic boundaries of “cards and boxes” while providing useful data within intuitive contexts.
Tools
Website Design & Development